В этом уроке, используя ActionScript 3.0 , создадим простую систему частиц (particle system). При нажатии мыши будут появляться частицы, а точнее — звездочки разного цвета, которые будут отлетать и плавно исчезать.
Для начала создадим новый документ:
«File -> New… -> ActionScript 3.0»
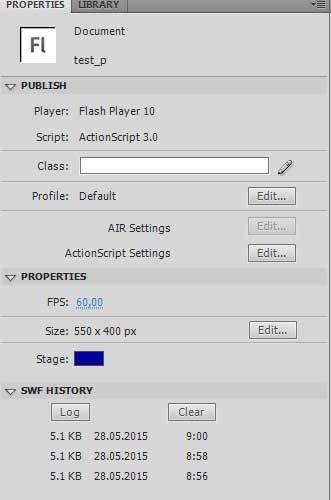
Можете задать произвольные размеры сцены в свойствах объекта «Document», у меня будут стандартные (550x400px). Фон я установил синий (0x000099).

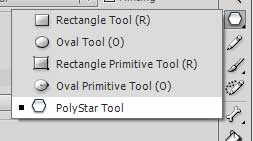
Теперь нужно нарисовать объект, который будет выступать в качестве частицы. В нашем уроке это будет звездочка. Используя инструмент «PolyStar Tool» нарисуем звездочку.

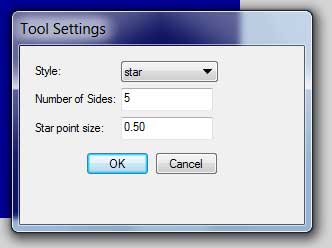
Если рисуется полигон, то нужно в настройках «Options…» инструмента в поле «Style» выбрать «star».

Для того, чтобы нарисовать объект пропорциональным, нужно зажать клавиши Shift+Alt.

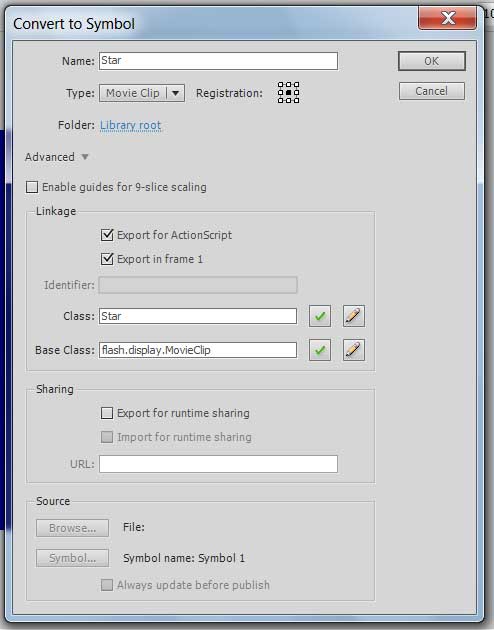
Чтобы использовать только что нарисованную звездочку в коде, нужно перевести ее в символ, задать связь и назначить пользовательский класс.
Для этого выделяем ее при помощи инструмента «Selection Tool» и правой кнопкой мыши вызываем контекстное меню. Выбираем «Convert to Symbol…». В поле «Class» укажем свой класс «Star».

После того, как звездочка окажется в библиотеке нужно ее удалить со сцены. Как говорилось ранее, звездочки должны быть разного цвета. Для этого создадим несколько одинаковых кадров внутри символа «Star» и уже в коде будем переходить к нужному кадру. Два раза щелкните мышью по символу звездочки в библиотеке.

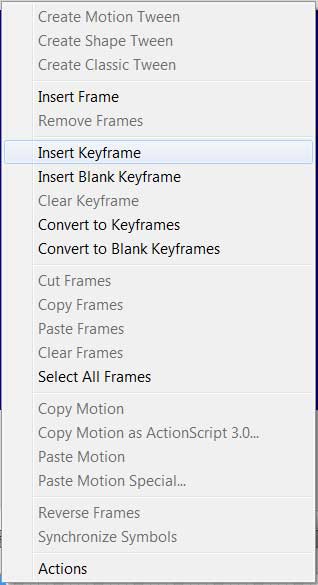
Вы попадете, как бы внутрь символа, где будет своя временная шкала. Создайте на ней ключевые кадры.

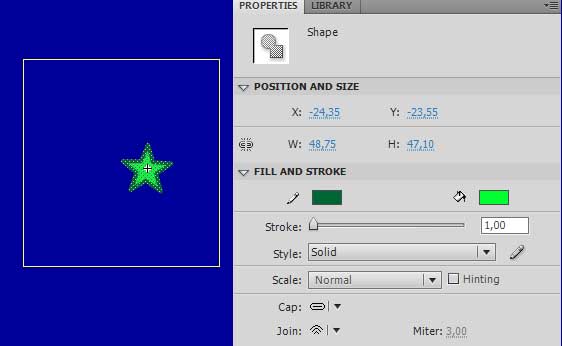
Отредактируйте изображение звездочки в каждом кадре, выберите нужный кадр, выделите объект и задайте ему цвет заливки и обводки.

После того, как закончите редактирование символа, вернитесь обратно на сцену, нажав вверху на «Scene 1» или на стрелочку.
![]()
Теперь, находясь на первом кадре временной шкалы, перейдите в режим редактирования кода «Actions» нажав на изображение стрелочки в верхней правой стороне, или можете нажать клавишу F9.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Пишем следующий код:
const num_stars: uint = 28;
var particles: Array = new Array();Разберем код. Сначала создаем константу, которая будет определять общее количество создаваемых частиц. Вторая сточка — массив, в которым мы будем помещать создаваемые частицы, а затем при помощи него обрабатывать их поведение.
Чтобы при нажатии мыши что-то происходило, а частицы двигались, нужно добавить два слушателя и два обработчика событий. Первый обработчик будет функция onClick, второй — move_particles.
stage.addEventListener(Event.ENTER_FRAME, move_particles);
stage.addEventListener(MouseEvent.CLICK, onClick);Так как в ActionScript 3.0 функция получения случайных чисел немного неудобная, то я решил написать свою, которую мы будем использовать в коде.
function getRandom(min:Number, max:Number):Number {
return min + (Math.random() * (max - min));
}Теперь напишем обработчик для события нажатия мыши.
function onClick(e:MouseEvent){
for (var i:uint = 0; i<num_stars; i++){
var star: Star = new Star();
star.x = mouseX;
star.y = mouseY;
star.xv = getRandom(-2.5, 2.5);
star.yv = getRandom(-2.5, 2.5);
star.av = getRandom(0.01, 0.05);
star.gotoAndStop(int(getRandom(1,6)));
star.rotation = getRandom(0,360);
star.scaleX = star.scaleY = getRandom(0.3,0.9);
addChild(star);
particles.push(star);
}
}Давайте разберем код. При нажатии мыши будет запускаться цикл for указанное количество раз, в данном случае это общее количество частиц, константа, которую мы указывали ранее.
В цикле создается временная локальная переменная типа Star, ей назначаются координаты мыши, затем присваиваются случайные значения свойствам xv и yv , которые являются динамически созданными свойствами. Они будут определять, в какую сторону, и с какой скоростью будет двигаться данная частица. Свойство av (тоже динамически созданное) будет определять насколько быстро или медленно уменьшать значение alpha у объекта.
В строчке star.gotoAndStop(int(getRandom(1,6))); происходит случайный переход на кадр звездочки. Их несколько цветов, как вы помните.
Устанавливаем случайный поворот star.rotation = getRandom(0,360); . Также устанавливаем случайные размеры звездочки star.scaleX = star.scaleY = getRandom(0.3,0.9); , после чего добавляем ее на сцену addChild(star); и добавляем в массив particles.push(star); .
Следующий шаг — напишем обработчик движения для системы частиц (particle system)
function move_particles(e:Event){
for (var i:uint = 0; i< particles.length; i++){
particles[i].x += particles[i].xv;
particles[i].y += particles[i].yv;
particles[i].alpha -= particles[i].av;
if(particles[i].alpha <= 0){
removeChild(particles[i]);
particles.splice(i, 1);
}
}
}Рассмотрим код. Опять создаем цикл for и пробегаем по всему массиву particles для того, чтобы обработать каждую звездочку. Двигаем объект по координатам x и y, уменьшаем значение alpha.
particles[i].x += particles[i].xv;
particles[i].y += particles[i].yv;
particles[i].alpha -= particles[i].av;Проверяем, если значение alpha стало меньше или равно нулю, то удаляем звездочку из массива и со сцены.
if(particles[i].alpha <= 0) {
removeChild(particles[i]);
particles.splice(i, 1);
}Теперь нажмите ctrl+Enter чтобы проверить что получилось.
Можете попробовать изменить некоторые значения, задаваемые случайно при нажатии мышью.
Также можете добавить побольше динамики в обработчик движения частиц, например, сделать изменение размера при движении или изменения цвета, имитацию ветра и т.д. Экспериментируйте!

Сделал все по уроку. Вставил код в action.
const num_stars: uint = 28;
var particles: Array = new Array();
stage.addEventListener(Event.ENTER_FRAME, move_particles);
stage.addEventListener(MouseEvent.CLICK, onClick);
function getRandom(min:Number, max:Number):Number {
return min + (Math.random() * (max — min));
}
function onClick(e:MouseEvent){
for (var i:uint = 0; i<num_stars; i++){
var star: Star = new Star();
star.x = mouseX;
star.y = mouseY;
star.xv = getRandom(-2.5, 2.5);
star.yv = getRandom(-2.5, 2.5);
star.av = getRandom(0.01, 0.05);
star.gotoAndStop(int(getRandom(1,6)));
star.rotation = getRandom(0,360);
star.scaleX = star.scaleY = getRandom(0.3,0.9);
addChild(star);
particles.push(star);
}
}
function move_particles(e:Event){
for (var i:uint = 0; i< particles.length; i++){
particles[i].x += particles[i].xv;
particles[i].y += particles[i].yv;
particles[i].alpha -= particles[i].av;
if(particles[i].alpha < = 0){
removeChild(particles[i]);
particles.splice(i, 1);
}
}
}
Нефига не работает. Выдает ошибку синтаксиса. FlashCC. Буду рад узнать в чем проблема)