Мы уже рассматривали как сделать кнопку в AdobeFlash. В этом уроке создадим немного другую, продвинутую кнопку, которая будет иметь плавную анимацию при наведении курсора мыши и при нажатии воспроизводить звук.
В уроке последовательно выполним следующие действия:
- Создание основной кнопки
- Добавление объекта для кнопки и их объединение в один Movieclip
- Добавление ключевых кадров для анимации звездочки и кнопки
- Настройка параметров для анимации и создание Tween-анимации
- Добавление кода ActionScript 3 для обработки анимации кнопки
- Добавление звука кнопке
Создание основной кнопки
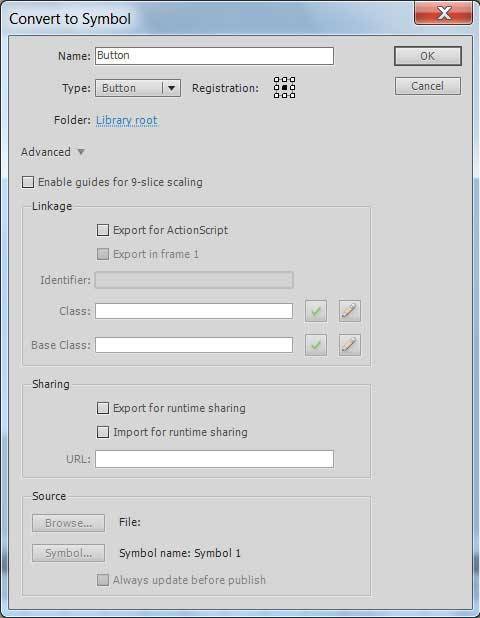
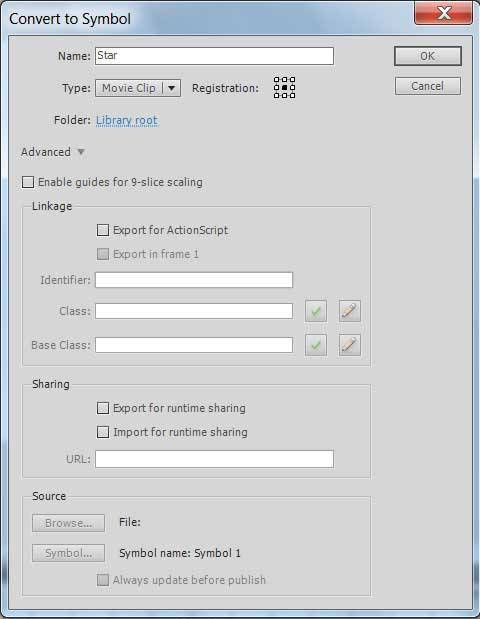
Сначала нарисуем кнопку, добавим поверх нее текст. После выделим объекты и конвертируем их в символ-кнопку.


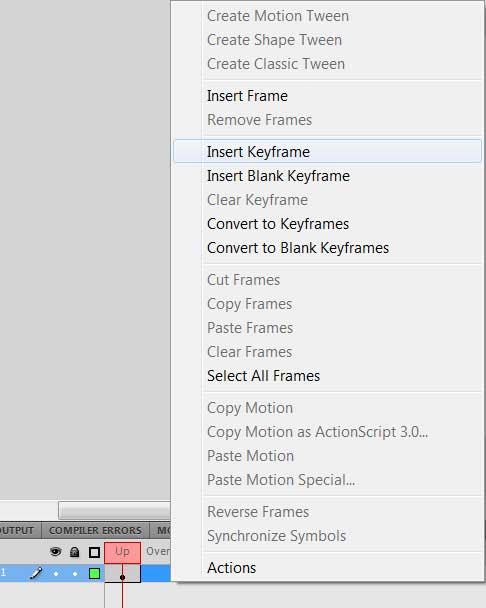
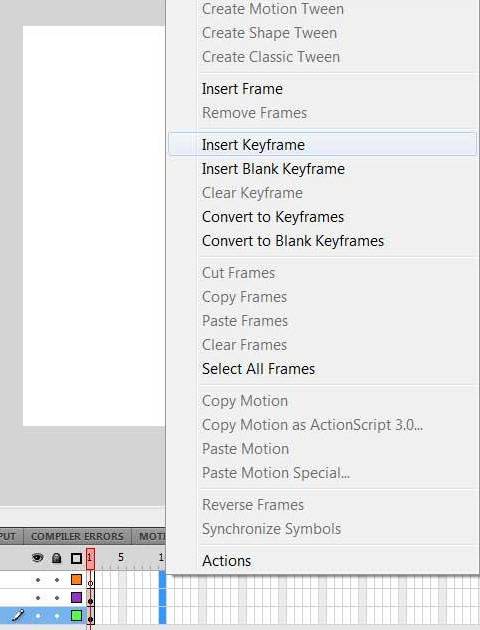
Теперь нужно войти в только что созданную кнопку и добавить ключевые кадры для состояния объекта. Чтобы сделать это выделите нужный кадр и нажмите правую кнопку мыши, чтобы вышло контекстное меню, в нем выберите пункт «Insert Keyframe» (создать ключевой кадр).

После того, как мы добавили ключевые кадры кнопке нужно изменить ее вид в некоторых кадрах, например, сделать светлее заливку. Так как при наведении курсора мыши будет происходить анимация, которая будет изменять вид кнопки, можно не изменять вид кнопки в кадре «Over», а изменить только в кадре «Down», который будет отображать кнопку при нажатии на нее.
Добавление объекта для кнопки и их объединение в один Movieclip
Чтобы немного усложнить задачу, давайте поместим на кнопку какой-нибудь объект и также будем его анимировать при наведении курсора мыши. Нарисуйте, например, такую звездочку и преобразуйте ее в символ.


Поместите два объекта из библиотеки: кнопку и звездочку, в мувиклип. Чтобы сделать это создайте новый символ через главное меню: Insert -> New Symbol… .

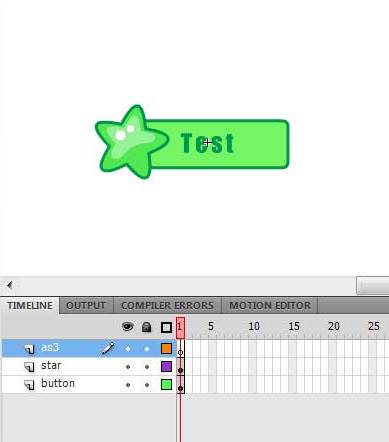
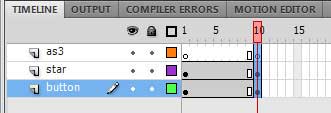
Теперь войдите в этот пустой символ, добавьте три слоя, назовите их «as3» , «star» , «button». В первом слое будет код ActionScript 3, в двух других разметите кнопку и звездочку из библиотеки в соответствии с названиями слоев.

Добавление ключевых кадров для анимации звездочки и кнопки
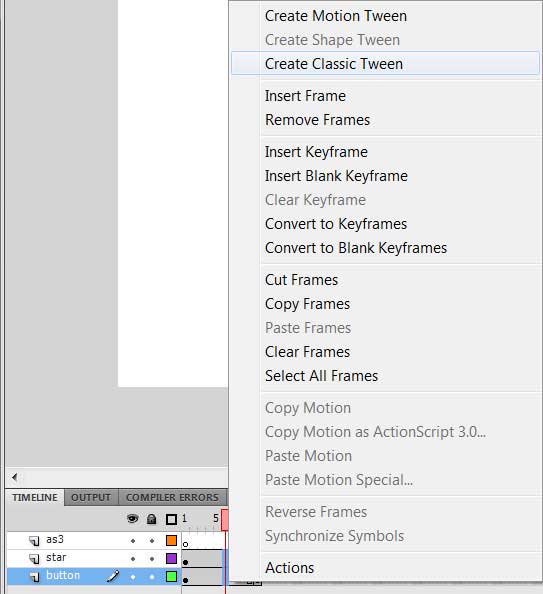
Для создания анимации кнопки и звездочки нужно добавить ключевые кадры и изменить некоторые параметры объектов. Чтобы сделать это, выделите десятый кадр каждого слоя, нажмите правой кнопкой мыши, в появившемся контекстном меню выберите «Insert Keyframe» , как показано на изображении.


Настройка параметров для анимации и создание Tween-анимации
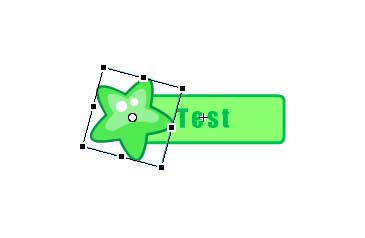
Выберите в десятом кадре звездочку, немного поверните ее вправо и увеличьте при помощи инструмента «Free Transform Tool».

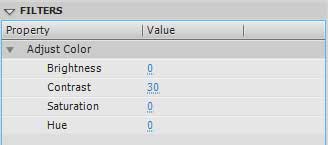
После этого перейдите на слой «button» и выберите кнопку, в десятом слое измените цвет кнопки, добавив для этого фильтр «Adjust Color», в параметре «Contrast» установите значение «30».

Когда ключевые кадры добавлены, нужно создать между ними Tween-анимацию. Выделите несколько кадров между первым и десятым кадром слоев «star» и «button». Нажмите правой кнопкой мыши и в появившемся контекстном меню выберите «Create Classic Tween».

Если сейчас запустить приложение (ctrl + enter), то будет происходить повторяющаяся анимация увеличения и поворота звездочки и изменение цвета кнопки.
Добавление кода ActionScript 3 для обработки анимации кнопки
Для того, чтобы анимация воспроизводилась при наведении мыши, нужно добавить код ActionScript 3 на слой «as3» в первый кадр.
Сначала нужно остановить анимацию, для этого добавим команду stop(); , после чего воспользуемся обработчиками событий мыши, которые будут отслеживать, где находится курсор — в области кнопки или нет. Также нужно добавить обработчик события enterFrame, в котором будет происходить покадровое перемещение анимации в зависимости от положения курсора мыши: если курсор на кнопке, то вперед, если курсор вне кнопки, то назад. Вот код ActionScript 3, который нужно добавить:
import flash.events.MouseEvent;
stop();
addEventListener(MouseEvent.MOUSE_OVER, buttonOn);
addEventListener(MouseEvent.MOUSE_OUT, buttonOut);
addEventListener(Event.ENTER_FRAME, enter_frame);
buttonMode = true;
var mouse_on: Boolean = false;
function enter_frame(e:Event){
if (mouse_on){
nextFrame();
}
else {
prevFrame();
}
}
function buttonOn(e:MouseEvent){
mouse_on = true;
}
function buttonOut(e:MouseEvent){
mouse_on = false;
}Можете запустить пример и посмотреть, как он работает.
Добавление звука кнопке
Давайте добавим еще звук, чтобы он проигрывался при нажатии на кнопку. Для этого загрузите любой звуковой файл в библиотеку AdobeFlash.

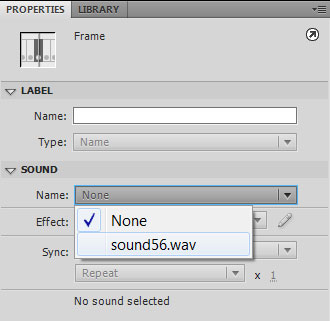
Можно добавить обработчик события для кнопки, чтобы звук производился при нажатии, но мы сделаем проще, просто назначим кадру кнопки звук. Зайдите в объект Button, где расположены кадры состояния кнопки. Выберите кадр «Hit» , перейдите в свойства «properties» и в настройке «sound» , в параметре «Name» из списка выберите звук, который недавно загрузили в библиотеку.

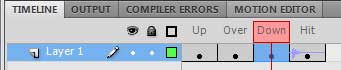
Как только звук добавится кадру, то на временной шкале, кадр «hit» будет выглядеть следующим образом:

Почему же мы выбрали именно кадр «hit» , а не «down»? Дело в том, что обычно, если вы обратите внимание, звук при нажатии кнопки должен происходить не в момент самого нажатия, а в момент отпуска после нажатия, когда курсор находится на кнопке. Но вы можете добавить звук также к любому другому кадру. Это касается и обычных мувиклипов, а не только кнопок.
Скачать исходники по созданию анимированной кнопки в AdobeFlash на ActionScript 3.0 вы можете здесь.
Если вам понравился урок, сохраните его в закладках социальных сетей, нажмите на значки внизу. Также если у вас возникли какие-либо вопросы или предложения, не стесняйтесь задавать их в комментариях.
Автор: Jean Winters
Смотрите также:
 Создание кнопки в Adobe Flash CS5
Создание кнопки в Adobe Flash CS5
 Хитрости Flash и советы для дизайнеров: рисование
Хитрости Flash и советы для дизайнеров: рисование
Интересный урок про кнопку в флэш, но есть некоторые вопросы. Почему когда курсор над звездочкой, то кнопка не активируется? И еще, слишком усложнено будет работать с такой кнопкой в коде, может ее оформить как-то в виде класса?
Для того, чтобы события мыши не реагировали на звездочку, нужно добавить для мувиклипа звездочки, который находится на слое «star». Сначала выделите мувиклип звездочки на слое и в свойствах объекта, в поле «Instance name» дайте имя мувиклипу, можно также как и у слоя «star». В коде добавьте строчку star.mouseEnabled = false; .
Конечно, можно также оформить кнопку в виде класса. Просто вынести весь код в отдельный класс. Чтобы это сделать, нужно в библиотеке AdobeFlash выбрать символ «Symbol1» , в котором содержатся все объекты, и задать в свойствах объекта какое-нибудь имя класса. Создать файл с расширением «as» с точно таким же именем, в той же директории, что и основной файл, и перенести код в этот файл.
Урок реально полезный!
Спасибо Автору!
P.S.: Аффтар, если не сложно, создай урок по скролингу уровня.
Заранее спасибо.