В этом уроке рассмотрим пример создания простого анимированного баннера, в котором будет появляться и исчезать текст, и при нажатии на которой пользователь будет перенаправляться на определенный сайт.
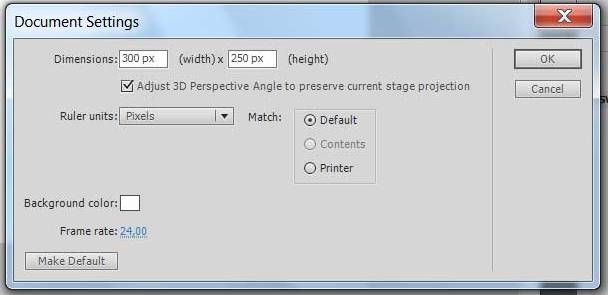
Для начала создайте новый документ ActionScript 3. Баннер будет размером 300*250 пикселей, установите его в настройках properties документа.

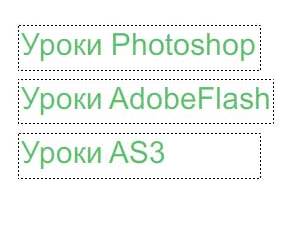
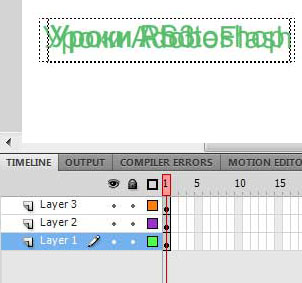
В баннере будем использовать три текстовых объекта, в данном примере это «Уроки AS3» , «Уроки AdobeFlash» и «Уроки Photoshop» . При помощи инструмента «Text Tool» создайте их на сцене.

Должно получиться три текстовых поля, как показано ниже:

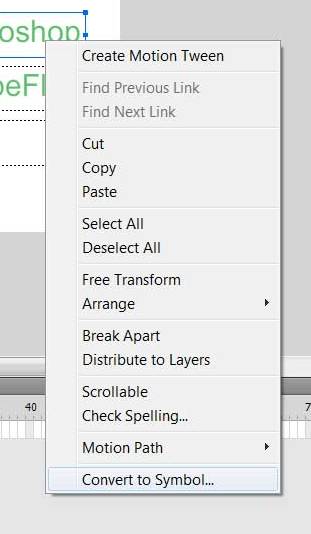
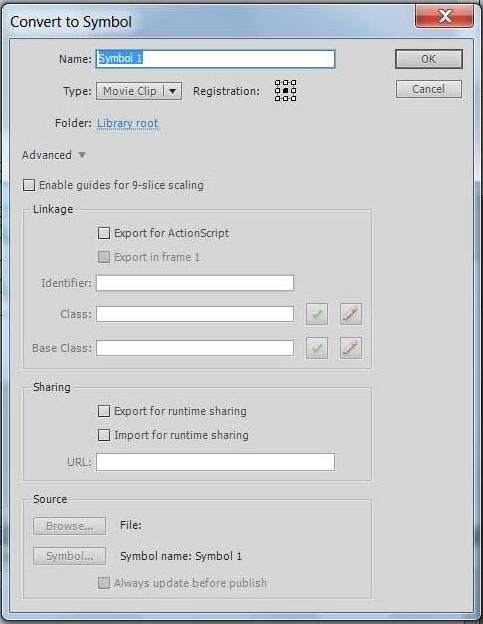
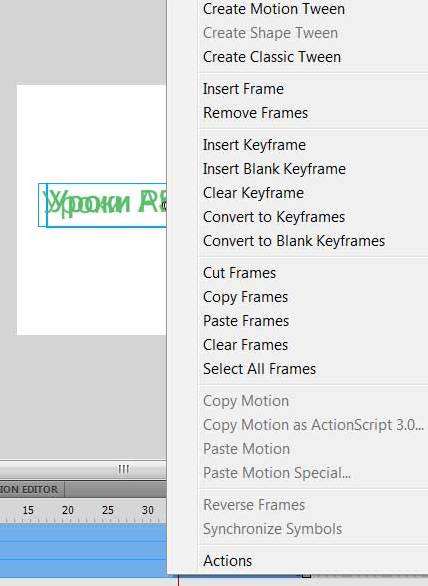
Чтобы создавать продвинутую анимацию — необходимо перевести текстовые поля в символы. Выделите каждый объект и при помощи контекстного меню преобразуйте их в символы.


В библиотеке Adobe Flash должно получиться три объекта-символа:

Когда символы созданы, можно удалить их со сцены, так как каждый текстовый объект мы будем размещать на отдельном слое. Создайте три слоя на панели «Timeline».

Разместите каждый символ из библиотеки на отдельном слое так, чтобы их расположение было практически равным.

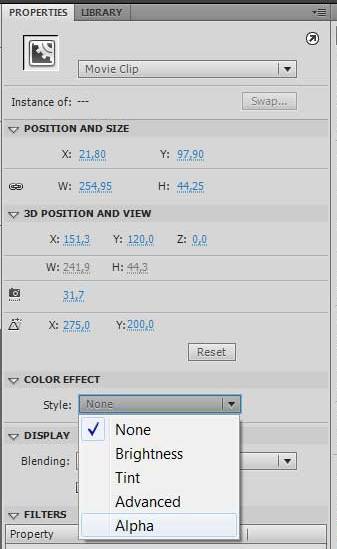
Текстовые объекты будут плавно появляться, поэтому в первом кадре их нужно сделать невидимыми. Для этого выберите все объекты на сцене и установите на панели свойств «properties» в настройках «color effect» стиль «style» на «alpha» и уменьшите это значение.

Теперь нужно создать ключевые кадры для каждого слоя. Выделите ключевой кадр «50» у каждого слоя, нажмите правую кнопку мыши и в контекстном меню выберите «Insert Keyframe».

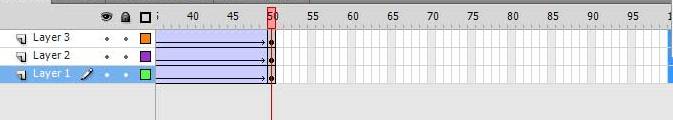
Для того, чтобы объекты плавно преобразовывались нужно создать классическую анимацию движения «Classic Tween». Выберите несколько кадров между первым и пятидесятым сразу для всех слоев. Затем вызовите контекстное меню и выберите «Create Classic Tween» .

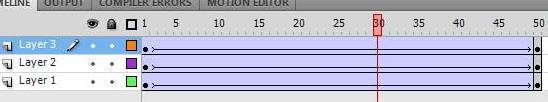
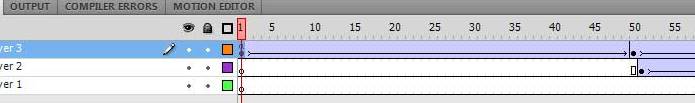
На панели «Timeline» должно получиться следующее:

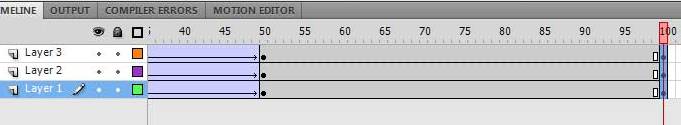
Теперь нужно создать еще ключевые кадры для каждого слоя, также, как делали в начале. Создаем для каждого слоя ключевой кадр на кадре «100» , после чего снижаем значение «alpha» у каждого объекта в настройках «properties».
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

И опять создаем классическую анимацию движения «Classic Tween» , только между кадрами «50» и «100».

Теперь нужно разделить по времени каждый анимированный объект. Для этого нужно сдвинуть кадры анимации для каждого слоя на панели «Timeline».
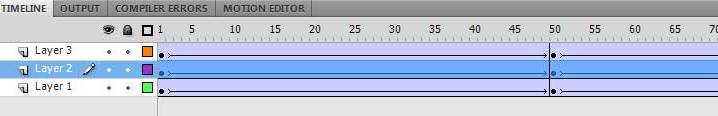
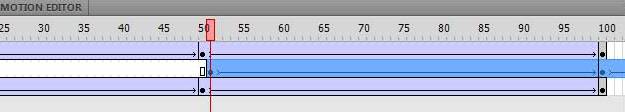
Для этого выделите все кадры второго слоя с «1» по «100» и перетащите их так, чтобы первый ключевой кадр этого слоя начинался с «51» кадра.


Тоже самое проделываем с третьим слоем, передвигаем его кадры так, чтобы его первый ключевой кадр начинался с ключевого кадра второго слоя.

Можете запустить приложение (нажмите клавиши ctrl+enter), чтобы проверить анимированный баннер.
Теперь нужно сделать так, чтобы при нажатии на баннер происходил переход на необходимый сайт. Для этого нужно внести код ActionScropt 3.0 в приложение. Чтобы сделать это выберите первый кадр певрого слоя и войдите в окно написания кода «Actions» , нажмите на изображение стрелки в верхнем правом углу (или нажмите клавишу F9).
Пишем следующий код:
addEventListener(MouseEvent.CLICK, onClick);
Mouse.cursor = "button";
function onClick(event:MouseEvent):void
{
var targetURL:URLRequest = new URLRequest "https://jwinters.ru");
navigateToURL(targetURL);
}
addEventListener(MouseEvent.CLICK, onClick);Давайте разберем код. В первой строчке добавлям слушатель событий на событие нажатия кнопки мыши.
Mouse.cursor = "button";Устанавливаем вид курсора.
В пятой строчке описываем функцию-обработчик события на нажатие кнопки мыши. В строчке var targetURL:URLRequest = new URLRequest создаем объект URLRequest в параметре которого указываем текстовое значение — ссылку на необходимый сайт. В строчке navigateToURL(targetURL); происходит фактический переход на сайт по полученной ссылке, указанной при создании объекта var targetURL.
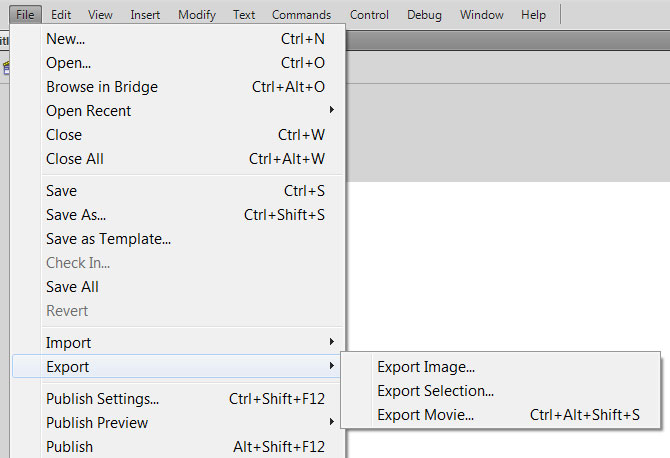
Чтобы сохранить флэш-баннер выберите в главном меню File -> Export -> Export Movie , как показано на изображении.

Пример с исходниками можно скачать здесь.
Если вам понравилась статья, то добавьте ее в закладки в социальных сетях (значки внизу).
