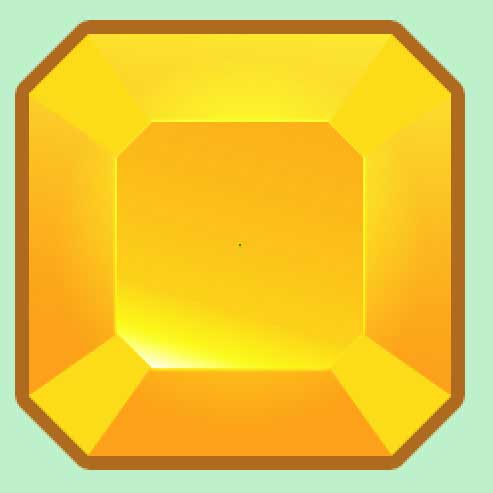
В этом уроке будем рисовать алмаз, или бриллиант, называйте, как хотите. Подобные изображения драгоценных камней часто используются в играх жанра «три в ряд». Поэтому если вы хотите написать такую игру, то научиться рисовать подобные драгоценности в Photoshop вам не помешает. В итоге получится вот такой рисунок с тремя версиями: большой, средний, маленький.



Рисовать будем сразу большой вариант, а затем, когда все будет готово — уменьшим до нужного размера или же оставим оригинал. Создание алмаза будем выполнять следующим образом:
- Рисование основного векторного объекта
- Создание второго векторного объекта копированием первого
- Рисование граней алмаза инструментом Pen Tool
- Настройка параметров слоя основного векторного объекта
- Установка параметров слоя для второго объекта
- Настройка слоев для векторных объектов-граней алмаза
- Добавление дополнительных эффектов для алмаза
Рисование основного векторного объекта
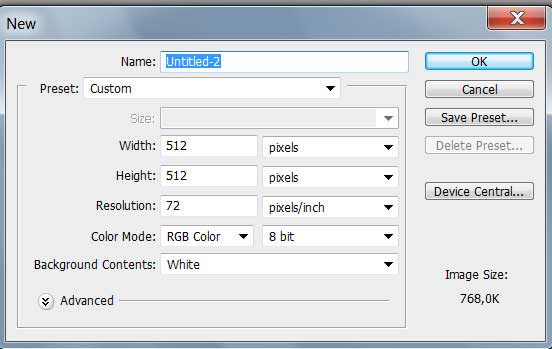
Для начала создайте новый документ, например, с такими параметрами:

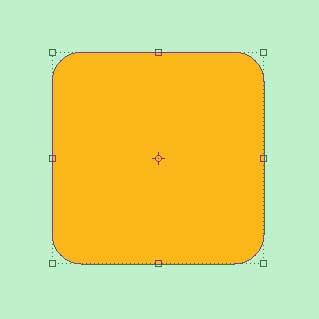
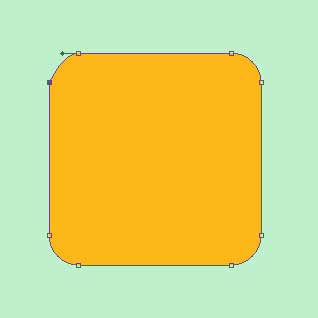
Закрасьте основной слой каким-нибудь нейтральным цветом, например, светло-зеленым (#c0efcc). Теперь нужно нарисовать векторный квадрат с закругленными углами. Выберите в панели инструментов Rounded Rectangle Tool, установите параметр Radius 30 px, цвет используйте оранжевый (#ffb018), зажмите кнопку Shift и нарисуйте квадрат в центре.

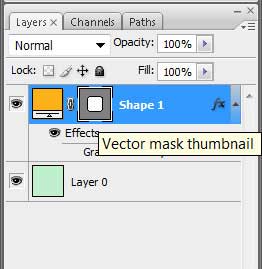
Чтобы сделать будущему алмазу грани нужно выровнять сглаженные углы. Воспользуйтесь инструментом Convert Point Tool. Для начала нужно выделить векторную маску слоя, чтобы можно было работать с объектом.

Каждое закругление имеет две векторные точки. Два раза щелкните по каждой этим инструментом.

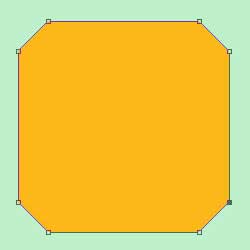
После проделанного действия, должен получиться следующий векторный объект:

Создание второго векторного объекта копированием первого
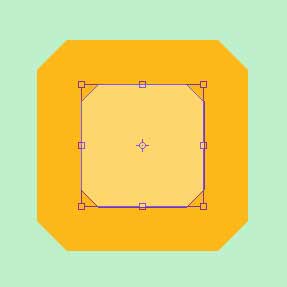
Теперь копируем слой с векторным объектом, поменяем его цвет на более светлый, выделяем и, зажав кнопки Shift+Alt, масштабируем новый объект так, чтобы он оказался внутри основного объекта.

Рисование граней алмаза инструментом Pen Tool
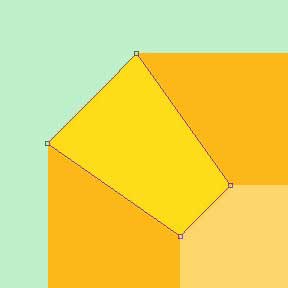
Создадим другие грани для алмаза. Возьмите инструмент Pen Tool и нарисуйте слева вверху векторный объект:

Нарисованный объект нужно разместить по всем сторонам алмаза. Для этого скопируйте каждый слой, поверните объект и расположите, как показано на изображении.

Настройка параметров слоя основного векторного объекта
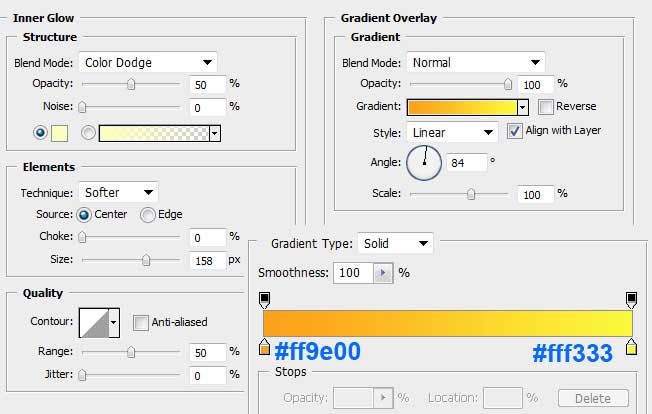
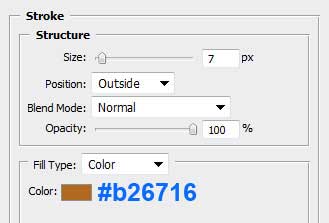
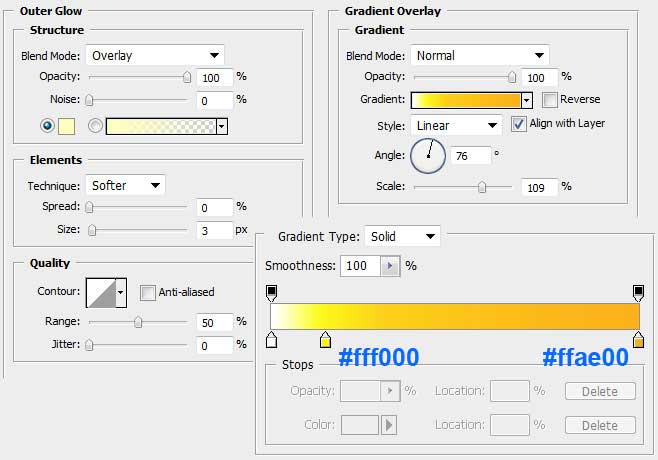
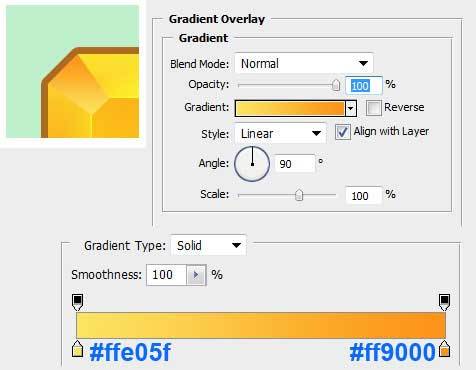
Для того, чтобы раскрасить алмаз нужно каждому слою, на котором находится векторный объект, установить определенные параметры. Давайте начнем с первого основного объекта, настроим свечение, градиентную заливку и контур:


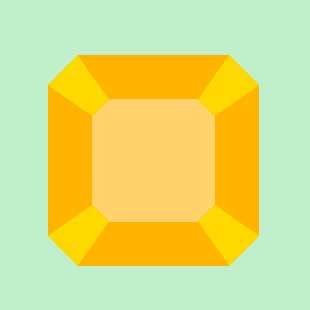
После настройки параметров слоя должен получиться такой алмаз:
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Установка параметров слоя для второго объекта
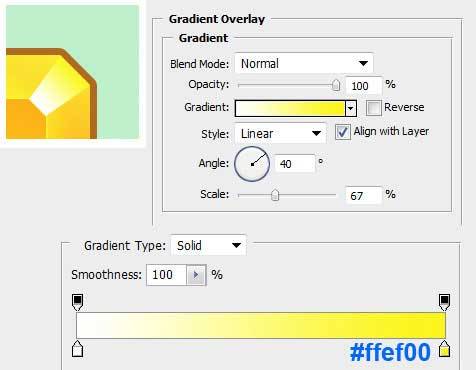
Теперь нужно настроить слой с центральным векторным объектом. Установим параметры для свечения и градиентной заливки:

Когда настройки сделаны, можно посмотреть, как выглядит бриллиант:

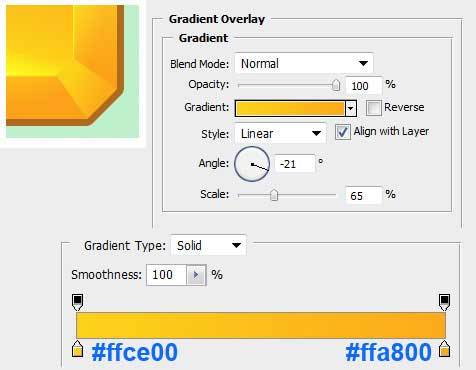
Настройка слоев для векторных объектов-граней алмаза
Для остальных граней алмаза также нужно настроить параметры слоя. Установим для каждого свою градиентную заливку.





Добавление дополнительных эффектов для алмаза
Добавим дополнительные эффекты. Для этого нужно нарисовать два векторных треугольника, а затем скопировать их и разместить на алмазе. Чтобы это сделать, нужно найти центр нашего объекта. Создайте новый слой и нарисуйте на нем пиксельную точку. Чтобы поместить нарисованный пиксель в центр, зажмите кнопку ctrl и нажмите на слой с основным объектом. Используя инструмент «Move Tool» выровняйте пиксель, нажав в верхнем меню на кнопку «Align vertical centers» и «Align horizontal centers».
![]()

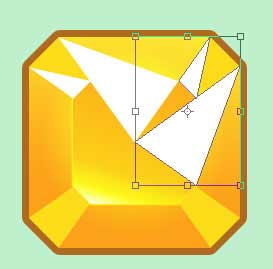
Теперь нужно нарисовать два векторных треугольника используя инструмент Pen Tool, как показано на изображении:

После того, как вы нарисуете два векторных треугольника (желательно на одном слое, на одной векторной маске) нужно будет скопировать их повернуть копию на девяносто градусов по часовой стрелке, как показано на картинке:

То же самое нужно проделать с двумя остальными объектами-треугольниками. Должно получиться следующее:

Создайте папку (группу) и поместите туда все слои, на которых находятся векторные треугольники. Назначьте в настройках группы для режима blending mode параметр soft light со значением 73%. Должен получиться такой алмаз.

Также вы можете добавить тень и уменьшить размер алмаза. Если вам интересно, как это сделать или есть какие-нибудь другие вопросы — не стесняйтесь задавать их в комментариях. Скачать файл вы можете здесь. А чтобы не забыть и сохранить урок — добавьте его в закладки социальных сетей (значки внизу).
Автор: Jean Winters
Другие уроки Photoshop:
 Как нарисовать драгоценный камень в Photoshop
Как нарисовать драгоценный камень в Photoshop

Как нарисовать алмаз в Photoshop
Мне понравился сайт. В нём можно научиться базовым знаниям в Photoshop, и AS 3.0. Успехов вам!