Эта статья подскажет вам, как при помощи простых шагов начать знакомство с Adobe Flash CS5. Тема урока простая анимация, мы создадим ее не вникая в сложности интерфейса и программы.
Создание нового flash-документа
Открываем программу и создаем новый документ «ActionScript 3.0» .

Нарисуем объект для последующей анимации
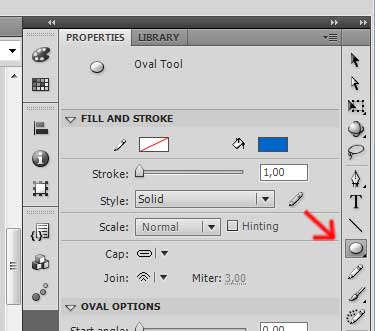
Теперь нарисуем окружность. Выбираем на правой панели инструмент «овал» и зажав левую кнопку мыши и кнопку «shift» на клавиатуре рисуем на белом фоне круг.


При помощи инструмента «Selection Tool» выделяем только что созданный объект, щелкнув по нему мышью или захватив в квадратное выделение.

Преобразовываем объект в символ для простой анимации
Для дальнейшей работы нужно преобразовать объект в символ. Так как окружность уже выделена, нажимаем правую кнопку мыши и в контекстном меню выбираем «Conver to Symbol» .

Из списка «Type» выбираем «Graphic»

Теперь вокруг нашего объекта должен появиться синий квадрат.

Создаем классическую анимацию (Classic Tween)
Для того, чтобы создать анимацию нужно обозначить «ключевой кадр» .
На нижней панели находится шкала анимации, выделяем двадцать пятый кадр и нажимаем правую кнопку мыши, в появившемся контекстном меню выбираем «Insert Keyframe» .

Выделяем окружность и, зажав левую кнопку мыши, перемещаем ее вправо.

Выделяем первый кадр на шкале анимации и в главном меню вверху, в пункте «Insert» выбираем «Classic Tween» .


Просмотр созданной анимации
Теперь можем посмотреть анимацию. В главном меню, в пункте «Control» выбираем «Play» .

Давайте добавим эффект «исчезновения» окружности. Для этого снова выделяем объект и в правой панели в меню «color effect» выбираем «alpha» , ставим значение «0» .

Посмотрим, что получилось. Переходим в пункт «Control» выбираем «Play» .
Чтобы сохранить анимацию в файл, в главном меню выбираем: file -> export -> export movie
Смотрите также:
 Анимация движения в Adobe Flash по направляющей (guide)
Анимация движения в Adobe Flash по направляющей (guide)
 ActionScript 3: Создание анимации при помощи класса Tween
ActionScript 3: Создание анимации при помощи класса Tween
Когда начал изучать анимацию, то сразу обратил внимание на программу флэш, она раньше как то по-другому называлась. Очень интересно почему сейчас пишут, что флэш уже не используется в интернете.