Во многих языках программирования имеется функция синуса sin(), которая может быть полезна в различных вычислениях. В этом уроке рассмотрим, как добавить мувиклипу в Adobe Flash эффекты движения, масштабирования, вращения используя эту функцию, то есть создадим программную анимацию.
Функция синуса в ActionScript 3 принимает значение в виде радиан и возвращает значение от -1 до 1, которое можно присваивать или прибавлять свойствам мувиклипа. Для передачи значения в функцию будем использовать переменную angle, которую будем увеличивать в обработчике события enter_frame и вызывать эффект колебания свойства.
Для начала создадим какой-нибудь объект на сцене, допустим, это будет окружность. Преобразуем ее в символ и поместим в центр с координатами x = 275, y = 200. Как это сделать можете посмотреть в следующем видео:
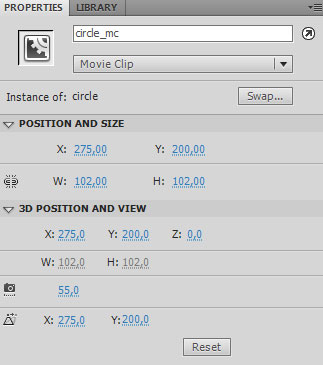
В свойствах мувиклипа (properties) в поле «instance name» дадим имя circle_mc, как показано на изображении:

Теперь нужно добавить код на первый кадр панели Timeline.
addEventListener(Event.ENTER_FRAME,enter_frame);
var angle=0;
var range=10;
var speed = 0.25;
var y0 = circle_mc.y;
function enter_frame(e:Event){
angle+=speed;
circle_mc.y = y0 + Math.sin(angle)*range;
}Запустите флэш-приложение, нажав на ctrl+enter, чтобы посмотреть, что получилось.
Давайте рассмотрим код. Сначала мы создали переменные, angle — отвечает за угол в радианах, range — это расстояние в пикселях, которое проходит мувиклип, speed — скорость движения. Для того чтобы объект оставался на первоначальном месте, и движение рассчитывалось от туда, нужно сохранить его первоначальное значение свойства y вот так var y0 = circle_mc.y; .
В нашем коде есть некоторая особенность, которая мало кем рассматривается, это постоянное увеличение переменной angle. После запуска приложения она будет увеличиваться, пока не достигнет предела, определенного типом переменной. Хотя для этого должно пройти не мало времени и даже если переменная достигнет максимального значения, то просто обнулится, тем не менее, это может привести к скачку параметра и к тому же это не совсем хорошая практика в программировании.
Поэтому добавим функцию, которая будет обнулять угол в радианах при его предельном увеличении.
function ConvertAngle(angle:Number):Number{
if (angle<0 || angle>=2*Math.PI){
angle = 0;
}
return angle;
}Допишем в обработчик события enter_frame следующую строчку для обнуления значения угла.
angle = ConvertAngle(angle);Теперь попробуем изменить масштаб шарика, используя такой же способ, что и для его движения. Добавьте следующую строчку кода:
circle_mc.scaleX = 1 + Math.sin(angle)*0.2;Давайте разберем код. Вместо числовых значений вы можете все также использовать переменные. Для наглядности рассмотрим просто числа, вместо переменных. Единица означает первоначальный масштаб объекта, т.е. 100% , 0.2 указывает, что объект будет растягиваться и стягиваться на 20%.
Таким же образом можно вращать объекты, присваивая свойству rotation значение функции sin(). Чтобы это проверить, создадим другой объект, так как круг не совсем подходит. Нарисуем прямоугольник и конвертируем его в символ. Дайте ему любое имя, например, rect_mc. Код для вращения прямоугольника будет следующим:
rect_mc.rotation = 0.1 + Math.sin(angle)*range;При помощи функции сунуса sin() в Adobe Flash можно создавать и другие различные эффекты. В этом уроке мы рассмотрели самые простые, которые вы можете усовершенствовать, поменяв различные параметры и условия.
Исходный код примера вы можете скачать здесь. Если вам понравился урок и вы хотите его сохранить или поделиться с друзьями, то добавьте его в закладки социальной сети (значки внизу), это также поможет продвижению сайта.
Автор: Jean Winters
Другие уроки AdobeFlash:
 AdobeFlash: Как сделать кнопку с плавной анимацией и звуком при помощи ActionScript 3
AdobeFlash: Как сделать кнопку с плавной анимацией и звуком при помощи ActionScript 3
 ActionScript 3: Создание анимации при помощи класса Tween
ActionScript 3: Создание анимации при помощи класса Tween
Спасибо за урок. Продолжай в том же духе.
Хотелось бы в следующем уроке увидеть, как программируется анимация по нажатию клавиш — допустим, нажав на клавишу вправо — персонаж бьет ногой…
Достаточно полезный урок по анимации в флэш с использованием такой формулы. Теперь сам пользуюсь таким эффектом анимации, спасибо за такую идею.