Для любого флэш-приложения (особенно для игры) немаленьких размеров на ActionScript прелоудер (загрузчик) является достаточно важным элементом проекта. Это то, что игрок и пользователь видит в первую очередь, когда запускает флэш-приложение. В этом уроке в качестве прелоудера будем использовать шкалу прогресса, т.е. линейный прелоудер.
Существуют разные способы создания прелоудера, в данном уроке рассмотрим пример внутреннего прелоудера, создадим кадр, в котором запишем код загрузчика.
Сначала создадим новый документ ActionScript 3.

После этого нужно создать еще один кадр, где должен будет находиться весь основной контент после загрузки. для этих целей лучше использовать какое-нибудь изображение больших размеров.

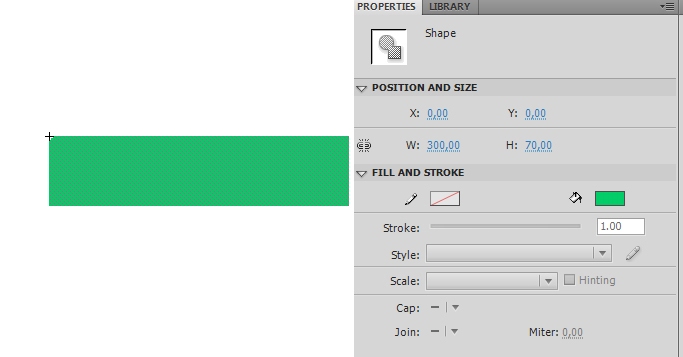
Теперь давайте нарисуем два прямоугольных квадрата, как показано на изображении:

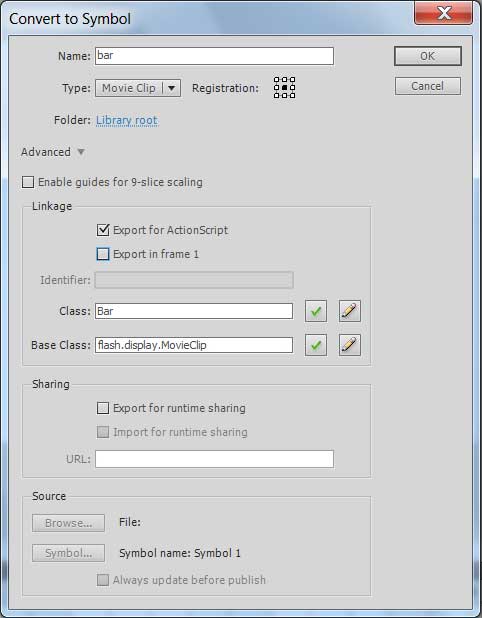
Далее конвертируем их в символы. Первый назовем «bar» , а второй «bg» . Также необходимо в окне «Convert to Simbol» задать имя класса для каждого символа, отметить пункт «Export for ActionScript» и снять указание с пункта «Export in frame 1». После этого нужно удалить со сцены эти объекты, так как мы будем создавать их программно в коде на основе символов, находящихся в библиотеке.

В двух созданных символах в библиотеке необходимо отрегулировать положение квадратов в них.

Для этого дважды нажмите мышью на символ. Разместите квадрат следующим образом:

На второй кадр помещаем какое-нибудь изображение больших размеров.
Также очень важно, чтобы первый кадр, в котором будет размещен код прелоудера, был пустым, т.е. чтобы не содержал никаких графических объектов и звуков. Прелоудер начнет работу только после того, как загрузится содержимое первого кадра на сцене. Для этого мы и убирали пункт «Export in frame 1» при создании символов.
Итак, выбираем первый кадр и добавляем в него следующий код:
stop();
var bg_mc: Bg = new Bg();
bg_mc.x = (stage.stageWidth - bg_mc.width) / 2;
bg_mc.y = (stage.stageHeight - bg_mc.height) / 2;
addChild(bg_mc);
var bar_mc: Bar = new Bar();
bar_mc.x = (stage.stageWidth - bar_mc.width) / 2;
bar_mc.y = (stage.stageHeight - bar_mc.height) / 2;
addChild(bar_mc);
addEventListener(Event.ENTER_FRAME, enter_frame);
function enter_frame(event:Event){
var bLoaded:uint = loaderInfo.bytesLoaded;
var bTotal:uint = loaderInfo.bytesTotal;
bar_mc.scaleX = bLoaded / bTotal;
if (bLoaded >= bTotal){
removeChild(bg_mc);
removeChild(bar_mc);
removeEventListener(Event.ENTER_FRAME, enter_frame);
nextFrame(); // или gotoAndPlay(номер_кадра);
}
}Разберем код для работы прелоудера. Сначала нужно, чтобы произошла остановка на первом кадре, для чего пишем команду stop(); и создаем два объекта на основе символов из библиотеки. Сразу размещаем их в центре. После чего добавляем обработчик события enter_frame, который будет запускаться каждый раз во время обновления кадров. В функции обработчика получаем данные об общем количестве загруженных данных в байтах и о том, сколько всего необходимо загрузить данных. Для объекта bar_mc присваиваем длину в соответствии с загруженными данными. Затем проверяем, если загруженные данные равны общему количеству данных, то убираем объекты прогресс-бара, убираем обработчик событий и переходим к следующему кадру.
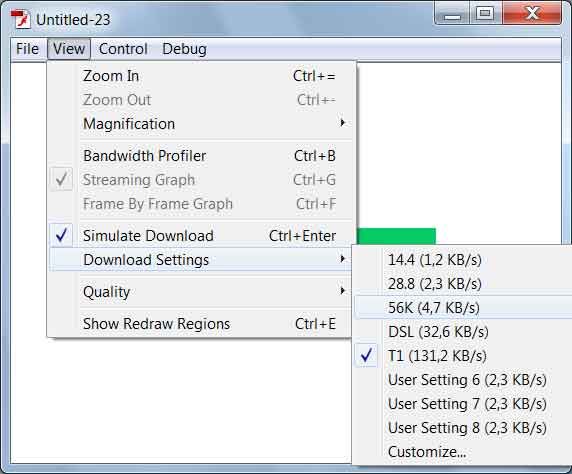
Для того, чтобы проверить прелоудер, лучше запустить его из самой среды разработки Adobe Flash. Нажмите ctrl+Enter , чтобы запустить флэш-приложение. В появившемся окне выберите в меню View пункт Simulate Downloading , а в пункте Download Settings выберите нужную скорость загрузки.

Вы можете скачать исходники здесь.
Если у вас появились какие-либо вопросы, то не стесняйтесь задавать их в комментариях. Также, чтобы не сохранить урок в заметках, нажимайте на кнопки социальных сетей (значки внизу).
Смотрите также:
 ActionScript 3: Создание анимации при помощи класса Tween
ActionScript 3: Создание анимации при помощи класса Tween
Аффтар, спасибо за урок.
Если не сложно, сделай урок, как создавать игру, начиная от прелоудера, и заканчивая системой инвентаря и достижений. А то в сети все по частям. А как соеденить — не представляю.
Заранее спасибо!.
Спасибо, что предложили тему для статьи. Давно подумывал перевести один урок о том, как сделать игру-платформер. Что, касается создания игры в целом, то это действительно сложная задача, именно поэтому она разбивается на последовательные части. Это такая же программа, поэтому чтобы понимать, как все эти части соединить нужно продумать структуру, как будет происходит взаимодействие различных классов, функций и т.д. В этом не стоит спешить, не нужно стараться объять необъятное, нужно постепенно разбираться и вникать в каждый аспект создания игры как приложения, написанного на ActionScript 3, тогда должно прийти понимание, как «все соединить». В следующих уроках постараемся рассмотреть примеры создания игры.
Будем ждать!
Спасибо за урок! Давно искал, как сделать прелоудер. Подскажите, можно же еще как-то делать внешний прелоудер, так как стараюсь весь код располагать в отдельном файле, а не в кадре, как в примере.
В создании внешнего прелоудера нет ничего сложного. Вы придерживаетесь правильного подхода в программировании, так как считается, что располагать код на панели Timeline в кадрах — не совсем хорошая идея. В следующих уроках рассмотрим на простом примере, как создать внешний прелоудер в Adobe Flash.