 Используйте видео и пошаговые инструкции в этом уроке, чтобы научиться рисовать Сэнди Чикс из мультсериала «Губка Боб — Квадратные штаны».
Используйте видео и пошаговые инструкции в этом уроке, чтобы научиться рисовать Сэнди Чикс из мультсериала «Губка Боб — Квадратные штаны».
Автор: jeanwinters
Введение в Unity: приступая к работе — часть 2
 В этой второй части урока по введению в Unity3D вы узнаете: «Как использовать окно Project для импортирования и организации игровых ресурсов», «Различия между игровыми объектами и префабами», «Как работает физика в Unity», «Как работают камеры и какие типы проекций доступны» и «Основы материалов в Unity».
В этой второй части урока по введению в Unity3D вы узнаете: «Как использовать окно Project для импортирования и организации игровых ресурсов», «Различия между игровыми объектами и префабами», «Как работает физика в Unity», «Как работают камеры и какие типы проекций доступны» и «Основы материалов в Unity».
Введение в Unity: приступая к работе — часть 1
 В этом уроке для начинающих вы узнаете об интерфейсе Unity и о том, как создать свою первую игру в этой среде разработки.
В этом уроке для начинающих вы узнаете об интерфейсе Unity и о том, как создать свою первую игру в этой среде разработки.
Как сделать игру «три в ряд» на Unity
В этом уроке вы узнаете, как сделать игру «три в ряд» на движке Unity3D. Цель игры: меняйте местами фишки, чтобы получить ряд из трех одинаковых.
Как сделать игру платформер на флэше при помощи ActionScript 3: часть вторая
Это вторая версия урока по созданию игры-платформера на языке ActionScript3 в программе AdobeFlash. Можно сказать, что это продолжение первой части, но в этот раз код проекта пересмотрим и изменим, добавим новый функционал: столкновения от левой и правой сторон, двигающихся врагов, систему начисления счета в игре, скроллинг. Хотелось бы обратить внимание, что такой код для игры-платформера можно легко реализовать используя другие языки программирования, так как основная суть алгоритмов схожая, разница лишь в особенностях того или иного программного инструмента.

Секреты разработки игр в MacromediaFlash: Официальное руководство для создания игр с помощью Flash
 Книга «Секреты разработки игр в MacromediaFlash: Официальное руководство для создания игр с помощью Flash» посвящена разработке различных игр с помощью технологии Flash. Подойдет как для новичков, так и для продвинутых программистов. Уроки представлены по принципу «от простого к сложному». В книге детально описываются принципы создания каждой игры — концепции и исходный код с пояснениями. Также прилагаются десятки готовых примеров игр с исходным кодом и файлами.
Книга «Секреты разработки игр в MacromediaFlash: Официальное руководство для создания игр с помощью Flash» посвящена разработке различных игр с помощью технологии Flash. Подойдет как для новичков, так и для продвинутых программистов. Уроки представлены по принципу «от простого к сложному». В книге детально описываются принципы создания каждой игры — концепции и исходный код с пояснениями. Также прилагаются десятки готовых примеров игр с исходным кодом и файлами.
Как нарисовать бриллиант в фотошопе для игры три в ряд
Это третий урок из серии «как нарисовать алмаз в фотошопе». Ссылки на первые два урока вы найдете внизу статьи. Такие драгоценности можно использовать в качестве спрайтов к игре «три в ряд». В этот раз нарисуем зеленый драгоценный камень, который будет состоять из нескольких фигур.



ActionScript 3: Создание игры «три-в-ряд» Bejeweled (третья часть)
Третья часть перевода урока по созданию игры «три-в-ряд» Bejeweled на ActionScript 3 из книги «Flash game development by example» Emanuele Feronato.

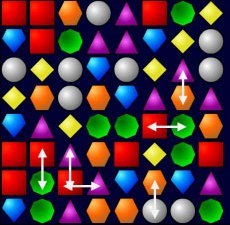
В третьей части рассмотрим, как удалять и добавлять драгоценные камни, создавать комбинации и получать доступные ходы в виде подсказок.
ActionScript 3: Создание игры «три-в-ряд» Bejeweled (вторая часть)
Вторая часть перевода урока по созданию игры «три-в-ряд» Bejeweled на ActionScript 3 из книги «Flash game development by example» Emanuele Feronato.

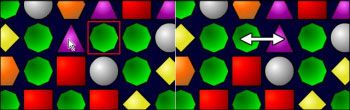
В этой второй части рассмотрим, как выбирать драгоценные камни и менять их местами с соседними, т.е. реализацию «свопинга».
ActionScript 3: Создание игры «три-в-ряд» Bejeweled (первая часть)
Перевод урока по созданию игры «три-в-ряд» Bejeweled на ActionScript 3 из книги «Flash game development by example» Emanuele Feronato.

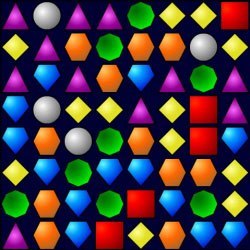
В этой первой части рассмотрим создание и размещение драгоценных камней на игровом поле, а также проведем проверку создания комбинаций в начале игры.